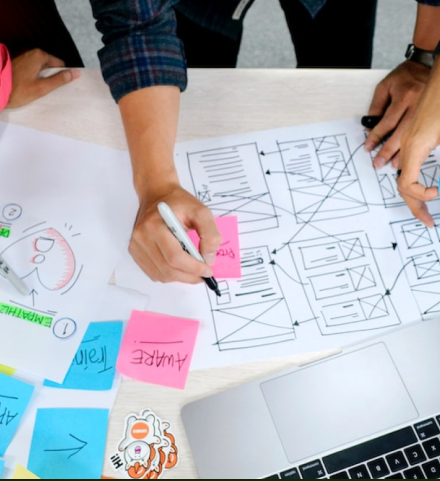
User Interface Design (UI Design) is the process of creating visually appealing and functional interfaces for digital products or services. It involves designing the graphical elements, layout, and interactions that users interact with when using a website, application, or other digital platform.
Techarion is committed to delivering high-quality User Interface (UI) Design
By following best practices such as clarity and simplicity, consistency, visual hierarchy, feedback and responsiveness, accessibility, flexibility and adaptability, and aesthetics. By adhering to these principles, Techarion ensures that its digital products provide an enjoyable user experience, resulting in increased customer satisfaction.

We Follow
Techarion adheres to best practices in User Interface (UI) Design to create visually appealing, user-friendly, and accessible digital products. Key principles include clarity and simplicity, consistency, visual hierarchy, feedback and responsiveness, accessibility, flexibility and adaptability, and aesthetics. By following these practices, Techarion ensures an enjoyable user experience and higher customer satisfaction across its digital products.





Visual Design
We create visually appealing interfaces that are visually consistent, aesthetically pleasing, and visually communicate the brand identity and message of our clients. We pay attention to typography, color schemes, icons, images, and other graphical elements to create visually engaging interfaces.
Interaction Design
We design intuitive and efficient interactions that make it easy for users to interact with the interface and achieve their goals. We follow principles of usability, accessibility, and user flow to ensure that interactions are intuitive, efficient, and error-free.
Responsive Design
We design interfaces that are responsive and adaptive to different devices and screen sizes, ensuring that the interface looks and functions well on desktops, tablets, and mobile devices. We prioritize mobile-first design to provide a seamless experience across different devices.
Accessibility
We follow accessibility best practices to ensure that our interfaces are accessible to users with disabilities, adhering to accessibility guidelines such as Web Content Accessibility Guidelines (WCAG) to provide an inclusive experience for all users.
Use cases of User Interface (UI) Design Dev

1
Clarity & Simplicity
2
Flexibility & Adaptability
3
Consistency
4
Aesthetics
5
Visual Hierarchy
6
Accessibility
7
Feedback & Responsive
SCROLL

What we use
Figma
Adobe Xd
Sketch
photo Shop
Illustrator

Also Check Out

User Experience Designe (UX)

Check out UX


User Interface Designe (UI)

Check out UI


User Experience Review

Check out UI Review

SERVICES
User Interface Design (UI)
User Experience Review
Experience Design (UX)
Ios Development
Android Development
React Native Development
React Development
Web Development
PWA
Devops
SEO